Why Your Business Needs a Design System
What is a Design System?
A Design System is a set of comprehensive rules and guidelines which allows you to design at scale while maintaining the quality of your digital solution. That universal guide of ready-to-use components is used to build screens or features while keeping consistency across all your digital touchpoints. If designed well, it speeds up design and development processes and ensures a coherent look and feel of your brand or product.
“Companies are increasingly focusing on design and user experience resources on improving not just their customer-facing digital products, but also their internal-facing systems.”
Invision Handbook
How was it usually done?
Most companies, when designing websites or digital products, focus on specific features or pages. From the beginning of the project, they follow a clear structure – designers create wireframes based on business requirements of specific pages, then Business Analysts write down requirements and pass them on to developers. Once coded it’s checked by QA Testers and released.
This way of working ensures that at least the minimum version of the application is ready to be used. However, after a few months of working new requirements appear. Designers then redesign specific pages to fit those requirements and pass them over to the rest of the team. As you can imagine, in a long run this creates a lot of challenges. By building each element separately (or in the tech world “component”) there is the potential that it may work differently on each page or each instance. The reason for that is simple – the team splits up to ensure the delivery of all the features but as the product grows, and elements are altered on a design that your team isn’t working on, things can go out of sync. Where teams work separately (or siloed), without consulting on or communicating decisions with each other it can create chaos and an ad-hoc approach instead of systematic growth.
This inconsistency ultimately leads to a product that looks and works completely different than your original plan. There are several additional issues when in a situation like this:
- Teams become blocked by issues, so time is wasted
- You end up making poor UX/UI decisions trying to stop fires
- The visual aspect of the website is inconsistent and annoying for users, so they may decide to abandon your product
- Maintaining the quality and codebase — in a cohesive manner — is impossible to achieve
- You lose time (and money) on improving previous mistakes rather than prioritising your business goals
The power of protocols
Let’s step back for just a moment. Imagine you’re a surgeon. In the operating room, you need to follow specific protocols while performing surgery. Those rules navigate you through the procedure and minimise errors so you can focus on your patient.
Similarly, the Design System reduces design and technical debt allowing designers to prototype and iterate new features faster and more efficiently. Both surgeons and designers must have a deep understanding of their field and a set of tools to perform their work efficiently. Critical thinking and flexibility allow both to react to new situations, but a clear guide creates a structure for the sometimes chaotic and unique challenges they face.
Protocols and guidelines in a design system provide a framework to create cohesive, consistent, and easy-to-use solutions. Exactly like a surgeon’s protocols, a design system minimises errors and improves the overall outcome.
What will you gain from creating a Design System?
As said before, Design Systems gives you an advantage in the long term by simplifying processes and ensuring a coherent look and feel of your brand or product. So what exactly will you gain? Have a look below.
Consistent User Experience
When creating internal and external digital products you need to ensure that users get a consistent outcome from an interaction and that elements that perform the same function are visually aligned. Having a design system in place ensures that every element within your product has a single source of truth and your teams understand that changes made in a single place will roll out to all instances eliminating additional design and development overhead and reducing user frustration.
Scalability and Ease-of-Use
We often create unnecessary complexity when designing and maintaining our digital products. A well-organised design system is strict and yet flexible enough so all your platforms are aligned but can still have elements of individuality. It also reduces onboarding time for new designers and developers, so it’s a key ingredient in growing your team. It also allows the non-design part of the team (Product Managers, Business Analysts, or Product Owners) to quickly mockup ideas using approved components due to a design system’s modular nature.
Saving Time
Building products becomes much faster with a set of ready-designed components – it works a little bit like lego. It can also speed up development, by utilising pre-tested elements within both the front-end and back-end code, and design by giving your team tools to prototype new features faster.
Focus on Innovation
Reducing the time it takes to perform simple tasks and reducing the repetitiveness of not having a design system creates space for innovation because your team is no longer reinventing the wheel. Instead, you can focus on innovating your product and look for opportunities for improvements.
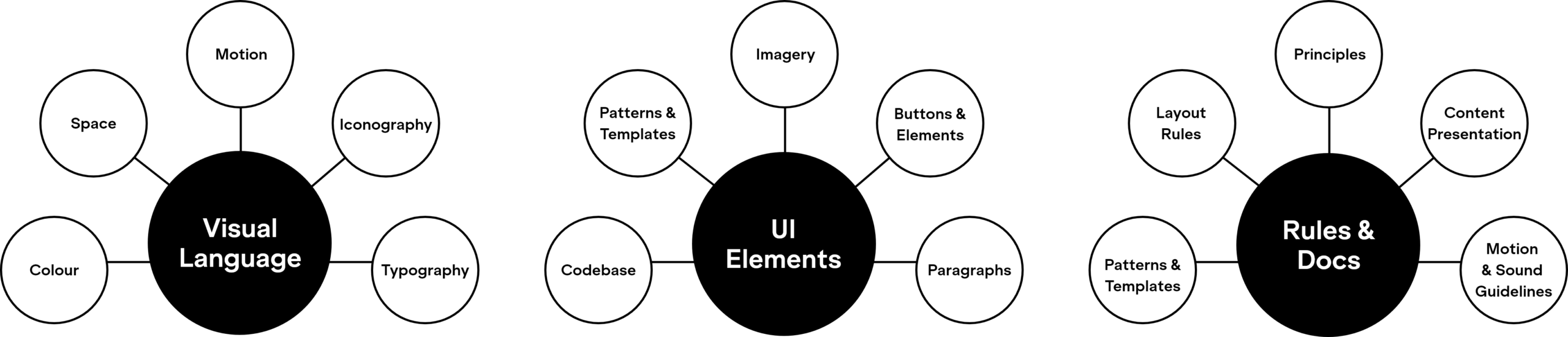
The common components of a design system include:
Let’s sum it up
Just like a surgeon’s protocols, a design system supports tech teams throughout the lifecycle of the ever-changing products they work on. Similarly to medicine, which is constantly evolving based on new scientific research and technology available, your design system should be a living and breathing organism that, while having a set of clear tools and guidelines, allows designers to adapt to new situations ensuring effectiveness and consistency throughout the digital product.
The biggest advantage of design system use in web or mobile app design and development is that it’s highly flexible and iterative. We should be using it to our advantage. There is no “easy” answer to all the challenges we face in the tech world, but organisation and structure is definitely a great first step for healthy growth and innovation.