Tognazzini’s Principles of Interaction Design
First things first, who is Bruce Tognazzini?
In a nutshell, Tognazzini is one of the leading authorities in interaction design (and that’s no exaggeration). He was one of the early employees at Apple, where he worked from 1978 to 1992. During his time there, he contributed to the design of the initial interfaces for Apple II, Apple Lisa, and later, the Apple Macintosh. Additionally, he authored the first eight editions of the well-known Apple Human Interface Guidelines document, which continues to be updated to this day.
18 Interacton Design Principles by Tognazzini
When you read them, you’ll notice that these rules share some commonalities with Nielsen’s proposed heuristics, but they focus more on the user’s interaction with the interface.
1. Aesthetics
The principle emphasises that aesthetic design should be the domain of skilled graphic/visual designers. It cautions against prioritising fashion over usability and highlights that changes in visual design should be user-tested and thoroughly compared to the previous design. The goal is to ensure that any aesthetic alterations either enhance or maintain learnability, satisfaction, and productivity and if not, adjustments are necessary.
2. Anticipation
The principle underscores the importance of providing users with all necessary information and tools at each process step. Designers should anticipate user wants and needs, ensuring that relevant information and tools are readily accessible on the screen. Anticipation requires a deep understanding of the task domain and users, and usability testing is crucial to validate the effectiveness of the design. Failure to anticipate can result in swift and permanent consequences, especially for public websites and apps. Capturing and retaining user attention is vital, as wasted time in resource searching may lead to client dissatisfaction and potential business losses.
3. Autonomy
The user interacting with your device, website, or application should be able to make their own decisions. This doesn’t mean you have to relinquish all control but rather establish a framework within which the user can operate freely. If they feel restricted, it can lead to frustration and anger.
For example, allow them to change the font size as they prefer, let them arrange the desktop or main screen as they wish, or prevent the interface from making decisions on its own, such as automatic content changes in some interfaces.
4. Colour blindness
This principle is closely related to accessibility: be careful when selecting interface colours and how you use them. Ensure that you provide alternatives for those who may have difficulty identifying or differentiating specific shades from the colour palette, such as icons.
Any time you use colour to convey information in the interface, you should also use clear, secondary cues to convey the information to those who cannot see the colours presented.
5. Consistency
Consistency has its pros and cons, but its utility cannot be denied. Tognazzini recommends maintaining consistency with existing standards and among different interface designs that a user may interact with within the same company. For example, in the latter case, consistency may involve uniformity in icons, font size, spacing, interface element design, visual design, and so on.
Think, for instance, of the Office suite or Google suite: all the products share a sense of familiarity and have a consistent appearance.
6. Defaults
Standard values should be easily replaceable by the content the user wants to input. In this specific case, we are referring to the placeholders in text fields, which are replaced by the content typed “over” them.
With this principle, Tognazzini also alludes to the “default options” an interface might have: always ensure that the user understands what is being referred to, what will be modified, and, as Nielsen’s heuristics suggest, provide the ability to undo an error if one occurs.
7. Efficiency of the User
The design should be centred on the user’s productivity rather than the system’s. The system should assist the user in achieving their goals quickly, without unnecessary delays, with clear and direct text, a well-structured architecture, and well-written menu options, buttons, and other controls.
Remember that when navigating, users typically scan more than they read, so it’s essential to promote a quick understanding of what’s happening and where to click.
8. Explorable Interfaces
In designing user interfaces, it is essential to strike a balance between providing well-marked paths for users, ensuring safety, consistency, and predictability, and allowing flexibility for exploration. The principle of offering a line of least resistance accommodates both new users seeking a straightforward experience and those desiring more freedom to explore. Additionally, for users at the early stages of their experience curve, a more directive interface, akin to deep ruts or wizards, proves beneficial, guiding them through unfamiliar tasks.
Another key aspect is the importance of stable perceptual cues to create a sense of “home” for users. Visual elements, like a company logo on every page, serve as dependable landmarks, enhancing navigation speed and user confidence. The principles of making actions reversible and always allowing “Undo” contribute to a more forgiving environment, encouraging exploration and preventing unnecessary slowdowns. Moreover, providing users with a clear way out, especially in wizards or complex tasks, and making it easy and attractive to stay in a workflow, enhances user satisfaction and encourages task completion. Balancing structure and flexibility in user interfaces promotes a positive user experience.
9. Fitt’s Law
Fitts’s Law governs the efficiency of target acquisition based on distance and size. Prioritise large objects for crucial functions, like big buttons, and use smaller elements for less essential actions. Utilise the display’s sides, bottom, top, and corners for faster pinning actions; a single-row toolbar with icons extending to the edges is more efficient than a double row with a one-pixel boundary. Despite its significance, Fitts’s Law is often overlooked in design, impacting menu speed differences between platforms.
Consider “Fittsizing” designs by minimising distances, increasing target sizes, and reducing the total number of targets for a task. Fitts’s Law remains applicable to various pointing devices and targets, including virtual elements like buttons and physical devices like keyboards. Testing Fitts’s Law efficiency requires a timed usability study, emphasising its ongoing relevance in human-computer interaction.
10. Human Interface Objects
Human-interface objects, such as folders, buttons, and menus, exist independently of object-oriented systems and may not always align with the structure of such systems. These objects can be visually, auditorily, or tactilely perceived, with familiar examples like graphical buttons and less common instances like auditory ring tones. The principles guiding human-interface objects emphasise their standard manipulation methods, resulting behaviours, and the importance of clarity, self-consistency, and stability. Additionally, it is crucial to introduce new objects when a different interaction or behaviour is intended, preventing confusion and maintaining user expectations. For instance, using a trash can icon that instantly and permanently deletes documents contradicts established user expectations, potentially causing confusion and harm to the user.
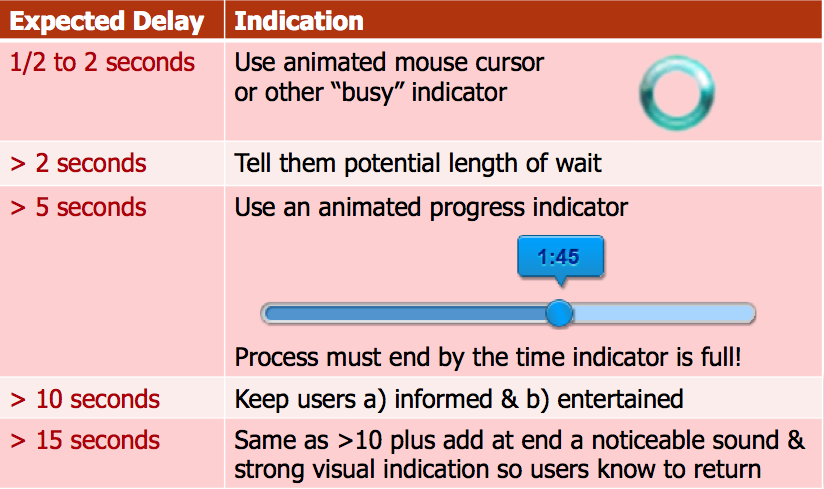
11. Latency Reduction
Utilise multi-threading to minimise latency by incorporating background transmission and computation. Modern web browsers can prefetch data to reduce user wait times between tasks. The principle of minimising latency involves providing visual or aural feedback within 50 milliseconds for all button clicks, preventing issues with multiple clicks and keeping users informed about delays. Additionally, prioritise speed by eliminating non-essential elements in the application.
Early web experiences set low user expectations due to sluggish speeds, but advancements in mobile technology emphasise the demand for faster interactions. Users are increasingly intolerant of delays, especially in automotive applications where slow responsiveness can pose safety risks.

12. Learnability
Ideally, products would not require a learning curve, allowing users to achieve instant mastery. However, in practice, all applications and services exhibit a learning curve, no matter how straightforward.
The principle is to limit trade-offs between learnability and usability, recognising that they are not mutually exclusive. Assess the importance of each based on the frequency of use: prioritise learnability for single-use products and usability for regular ones. Consider the buyer’s role, as a product’s reputation for learnability may influence purchasing decisions. Additionally, avoid solely testing for learnability in usability tests, especially for regular use applications; instead, employ a more comprehensive approach involving temporary workers to assess long-term learning curves and end-state productivity.
13. Use of Metaphors
Design using metaphors that allow the user to understand a conceptual model quickly.
The goal is to create (and use) mental connections from the “real” world in digital interfaces: using the trash can mentioned in one of the previous principles is a good example.
Tognazzini talks about metaphors that evoke something familiar but also add a new twist. For example, if you have to design an online newspaper, you don’t need to copy all the elements of a physical newspaper: you can keep only some elements that evoke the “original” object without copying it literally.
14. Protect Users’ Work
Users should never lose their work due to errors, internet issues, or any other reason except for unavoidable circumstances like sudden power loss. Imagine if real-life establishments behaved like some websites: for instance, ripping up a form at Harrod’s Department Store for a minor mistake. Travel sites, in particular, are known for discarding user-entered information without consideration. The lack of continuous-save support in many high-end desktop computers and operating systems is no longer acceptable; adopting this feature, along with power-protected memory, can enhance reliability and prevent data loss.
15. Readability
Ensure text readability with high contrast, favouring black on white or pale yellow backgrounds and avoiding grey backgrounds.
Use readable font sizes on diverse displays by determining the standard display range and adapting code accordingly, utilising CSS for flexibility.
Prioritise large characters for data, especially numbers, ensuring clear visibility and comprehension.
Structure menu and button labels with keywords first to aid quick differentiation, particularly for experienced users.
Test designs on the oldest user population to consider presbyopia’s impact on individuals over 45 and make informed decisions on size and contrast.
Prioritise readability over font prettiness, as anti-aliasing in smaller fonts may hinder comprehension. Be aware of its impact and conduct reading speed and comprehension tests for proposed font changes.
16. Simplicity
Balance ease of installation with ease of use by considering the trade-off between simplifying product installation and improving subsequent use. For instance, the autofill feature in browsers requires initial setup and often fails to work seamlessly. In contrast, personal solutions like using apps such as Keyboard Maestro may involve more technical complexity in the setup but provide consistent and efficient performance in the long run.
Avoid the “Illusion of Simplicity” by focusing on genuine simplicity rather than hiding complexity for showroom aesthetics. Progressive Revelation can flatten the learning curve by initially simplifying the user’s environment and gradually revealing advanced pathways as users become familiar with them. However, do not simplify by eliminating necessary capabilities, as seen in instances where limiting certain features, like setting specific alarm times on Apple’s mobile devices, can hinder users’ capabilities and compromise genuine simplicity.
17. State
In a stateless browser environment, the responsibility lies with us to track critical state information about users, such as their previous interactions, interests, and session details. Amazon.com exemplifies effective state tracking, utilising comprehensive user history to provide personalised suggestions and enhance the overall browsing experience. Understanding users’ activities, preferences, and past engagements enables a more tailored and user-friendly interaction.
State information, including user sessions and progress, should be securely stored in encrypted form on the server, allowing users to seamlessly pick up from where they left off. Physicians On Line demonstrates this principle by preserving doctors’ complex transactions even after extended periods of logging off. While tracking state became a distinct consideration in 1996 due to limitations in web browsers, the responsibility has since shifted to application engineers and designers, emphasising the need for robust state tracking systems. Communicating what data will be stored transparently and safeguarding users’ information through encryption and privacy policy assurances is essential.
18. Visible Navigation
Ensure visible navigation by minimising the reliance on users building intricate mental maps. Despite the visual appeal of the World Wide Web, its navigation space remains invisible mainly, necessitating a reduction in navigation complexity on our sites. Providing an illusion of a consistent environment, akin to the desktop metaphor, enhances user mastery and autonomy, eliminating the need for extensive navigational aids. Even with a vast number of pages, maintaining uniform headings and menus reinforces the perception that users are consistently in the same place, fostering a sense of familiarity and ease.
Streamline screen counts through overlays in complex app design, focusing on a minimal number of screens for distinct tasks. Utilise overlays for subtasks, ensuring they are smaller than full screen to allow users to retain a visual connection with the main screen in the background. By minimising the reliance on memorisation and offering a visually connected experience, overlays enhance user efficiency and understanding.