UI Prototyping: From Idea to Reality
A UI prototype is a basic representation of the end product, allowing designers to test and refine their ideas before moving forward with development. In this article, we will explore the benefits of UI prototyping, the steps involved in the process, and how to bring your prototypes to life.
Why UI Prototyping is Important
First and foremost, it helps designers and developers get a sense of how a user interface will look and feel before it’s fully built. This is important because it allows the team to identify potential issues early on in the process, before too much time and money has been invested in development.
It also allows designers to experiment with different design choices and test out various user flows without committing to any one approach. By creating multiple prototypes, designers can evaluate which option works best for their users and adjust accordingly.
Another benefit is that it enables communication of ideas in an effective manner to stakeholders and other team members. By creating a tangible representation of the design, designers can help others better understand the intended user experience and provide valuable feedback.
In addition, it can also save time and money in the long run. By catching issues early on and testing various design choices, the team can avoid costly mistakes and make more informed decisions about the final product.
So, whether you’re a designer, developer, or stakeholder, it’s important to embrace the prototyping stage and make the most of its many benefits!
The Steps Involved in UI Prototyping
The process can vary depending on the specific project and design team, but here are the key steps that our team follow:
- Define the goals and requirements: The first step is to understand the goals of the design and the requirements of the user interface. This can involve researching the target audience, conducting user interviews, and creating personas.
- Sketch and ideate: Next, the design team will brainstorm and sketch out various ideas for the user interface. This can be done with pen and paper, or using a digital tool like Figma or Adobe XD.
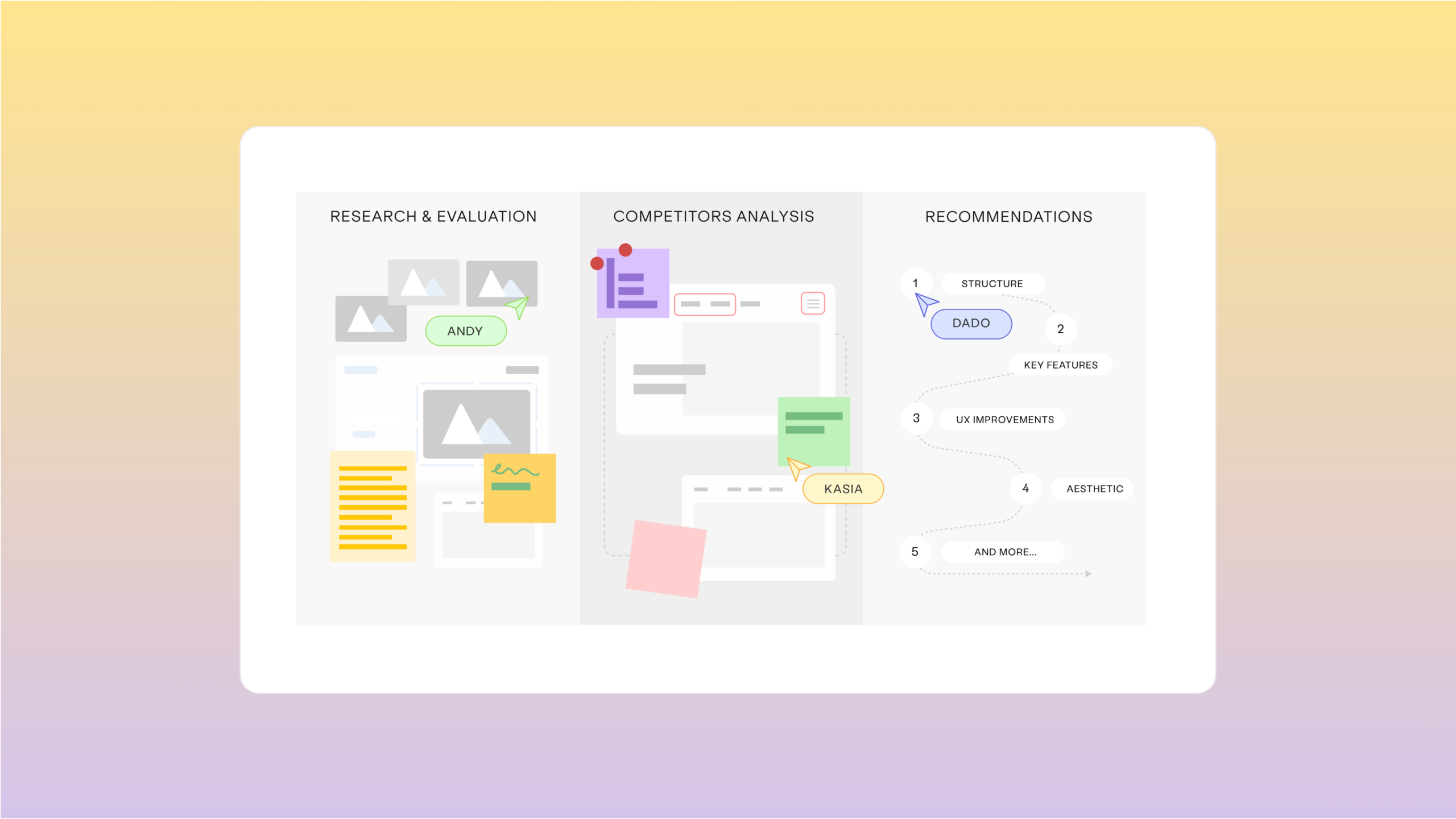
- Create low-fidelity prototypes: Once the team has settled on some initial design concepts, they will create low-fidelity prototypes to test out the basic layout and flow of the interface. These can be created with wireframing tools or even with a pen and paper.
- Test and iterate: With the low-fidelity prototypes in hand, the team can start testing the interface with users to get feedback and identify areas for improvement. Based on this feedback, the team can make changes and create updated prototypes.
- Create high-fidelity prototypes: Once satisfied with the layout and flow of the interface, they can create high-fidelity versions that incorporate more detailed design elements, such as colour schemes and typography.
- Test again: Once high-fidelity prototypes are completed, the team can conduct more user testing to get feedback on the final design. This can involve testing with a larger group of users or with specific user personas.
- Finalise the design: Based on the feedback from user testing, the design team can make final adjustments to the user interface and prepare it for development.
Overall, the process of involves a lot of testing, iteration, and refinement to create a successful user interface that meets the needs of its users. By taking the time to prototype and test, designers can create interfaces that are intuitive, engaging, and user-friendly.
Bringing Your Prototypes to Life
There are several tools and technologies available to help bring your UI prototypes to life. Some popular tools include:
- Sketch: A popular design tool for creating wireframes, high-fidelity prototypes, and visual designs.
- InVision: A platform for creating interactive and animated prototypes, allowing designers to test and refine their ideas.
- Figma: A cloud-based design tool that allows designers to collaborate on prototypes in real-time.
- Adobe XD: A user experience design software for creating wireframes, prototypes, and visual designs.
By utilising these tools, designers can create high-quality prototypes that accurately represent their ideas and bring them to life.
Conclusion
In conclusion, UI prototyping is an essential step in the design process that allows designers to test and refine their ideas before moving forward with development. By utilising the right tools and technologies, designers can bring their prototypes to life and create successful and effective user interfaces. Whether you are a seasoned professional or just starting out, the process of UI prototyping is a crucial part of creating great digital products.